# Создать Привлекательный и Запоминающийся Сайт: Руководство от Эксперта
Помните, как вы искали что-то в гугле, заходили на предложенные сайты и бесились от невозможности понять: как заказать, где находится, что это вообще такое. Как часто вы после этого тратили время на этот сайт? Скорее всего закрывали, находили адекватного конкурента и больше к этим дуракам не возвращались.
Первое впечатление - решающий момент. Привлекательность и запоминаемость сайта играют ключевую роль в привлечении пользователей и формировании позитивного восприятия вашего бренда. Давайте рассмотрим примеры хорошего и плохого сайта.
Примеры Неправильного Подхода
### 1. Слишком Много Информации:
Ошибкой является перегруженность сайта информацией. Пример: сайт с огромным количеством текста на главной странице, делающим его трудночитаемым.

### 2. Несовременный Дизайн:
Устаревший дизайн может отпугнуть посетителей. Пример: использование ярких цветов и множества эффектов, что создает впечатление хаоса.

### 3. Плохая Навигация:
Если пользователь не может быстро найти нужную информацию, он покинет сайт. Пример: сложная структура меню и отсутствие интуитивной навигации.

### 4. Кровь из глаз
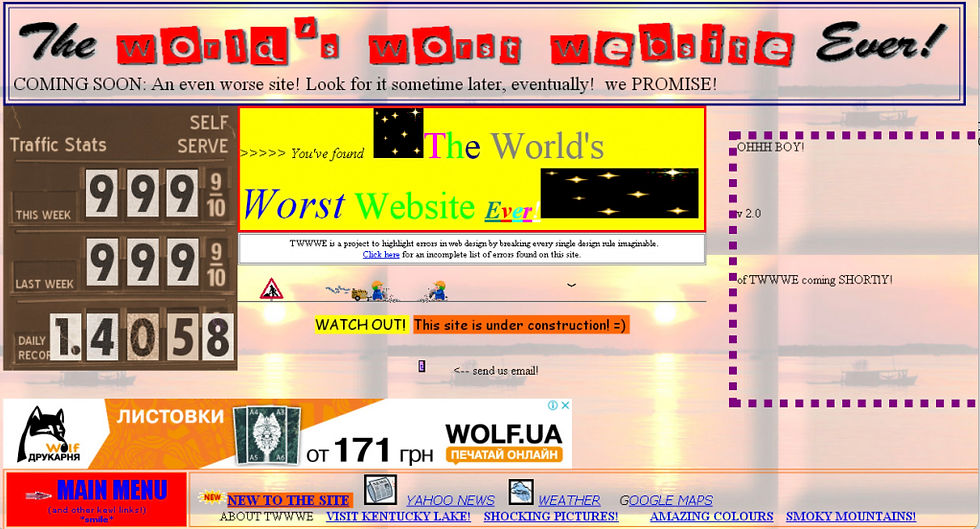
Есть цветовые сочетания, которые не просто неприятны – они буквально режут глаз (ну не буквально, фигурально). Пример: сочетания текста и подложки, фона и текста

### 5. Когда минимализм через край
Дизайн может быть супер-современный, но в тоже время удобный. Но не в случае сайта скульптора John Procario. Когда меню на сайте отсутствует в принципе, сложно перемещаться по страницам.

### 6. Куда я попал?
Если вы продаете одежду, то первое, что должен видеть клиент – фотография товара. А не как на сайте Mama's Cheesies, где сначала мелкий и нечитаемый текст, а потом какой то коллаж из разномастных предметов.

### 7. Нас не догонят...
Если страница не грузится – с нее уходят. Какое отношение это имеет к дизайну? Прямое. Если ваш сайт начинается с красивого видео, которое грузится больше 5 секунд, его увидит 0,0002% посетителей. Именно столько людей готовы ждать медленной загрузки.

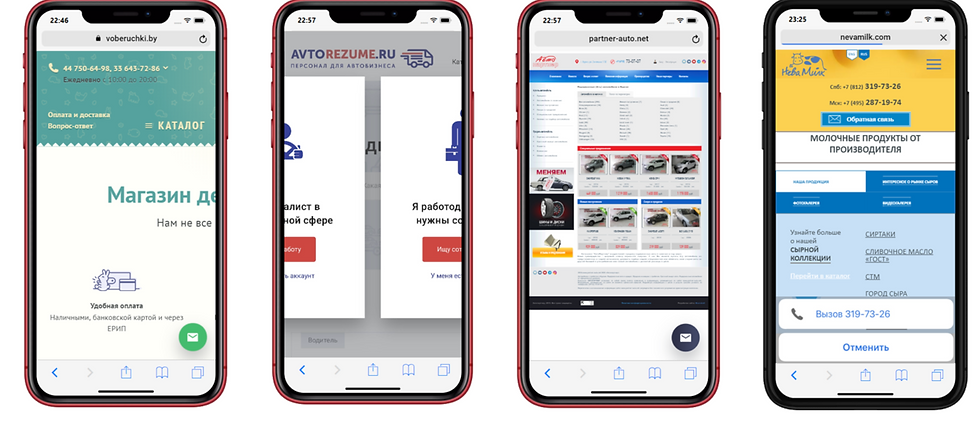
### 8. Немобильный сайт
Иногда до 80% посетителей заходят на ваш сайт с мобильного телефона.
И если ваш сайт не адаптирован, но на экране мобильного будет вот такое:

Можно продолжать с примерами плохих сайтов, но давайте рассмотрим как создать сайт шедевр.
### 1. Минимализм и Простота:
Оптимальное количество информации, легко воспринимаемое визуальное оформление. Пример: использование светлых оттенков, простого шрифта и минималистичных элементов.

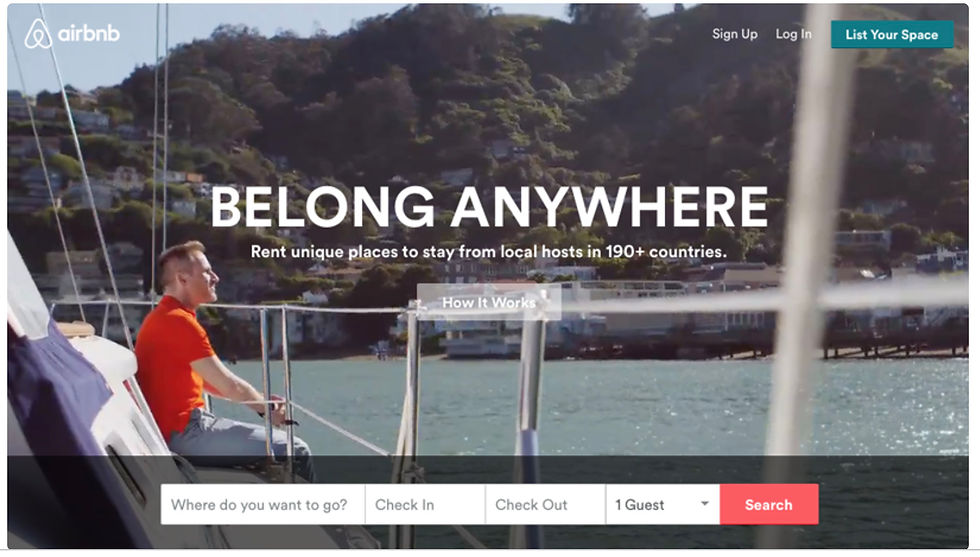
### 2. Современный Дизайн:
Используйте последние тенденции дизайна для актуального внешнего вида. Пример: плоский дизайн, анимации и соответствие корпоративной идентичности

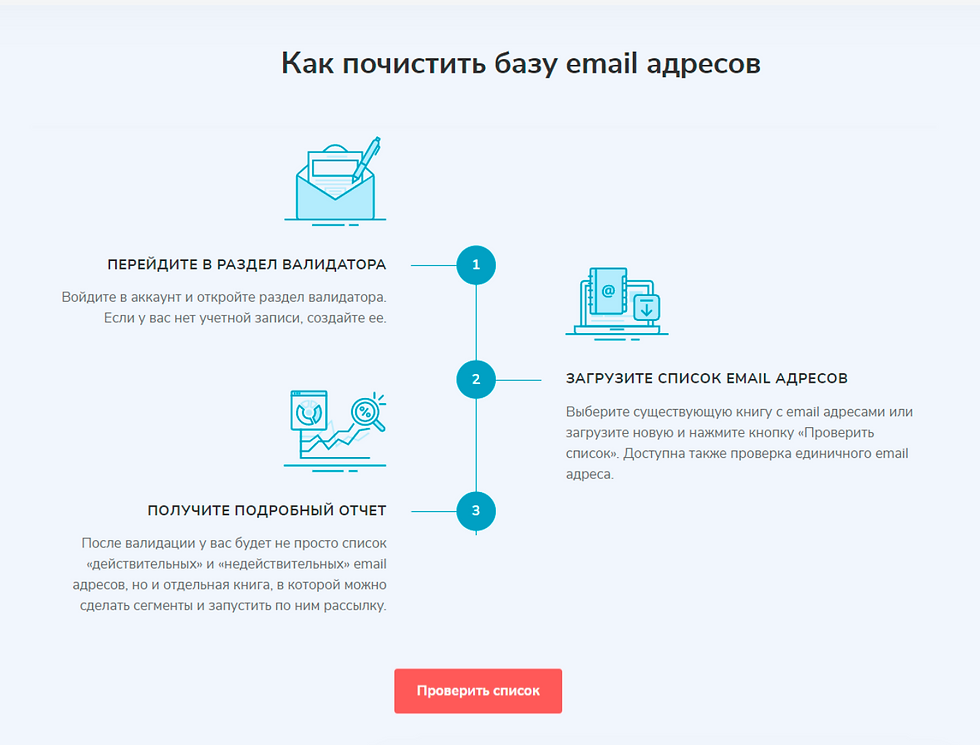
### 3. Эффективная Навигация:
Простая и понятная структура для удобства посетителей. Пример: четкая категоризация, отображение основных разделов на главной странице.

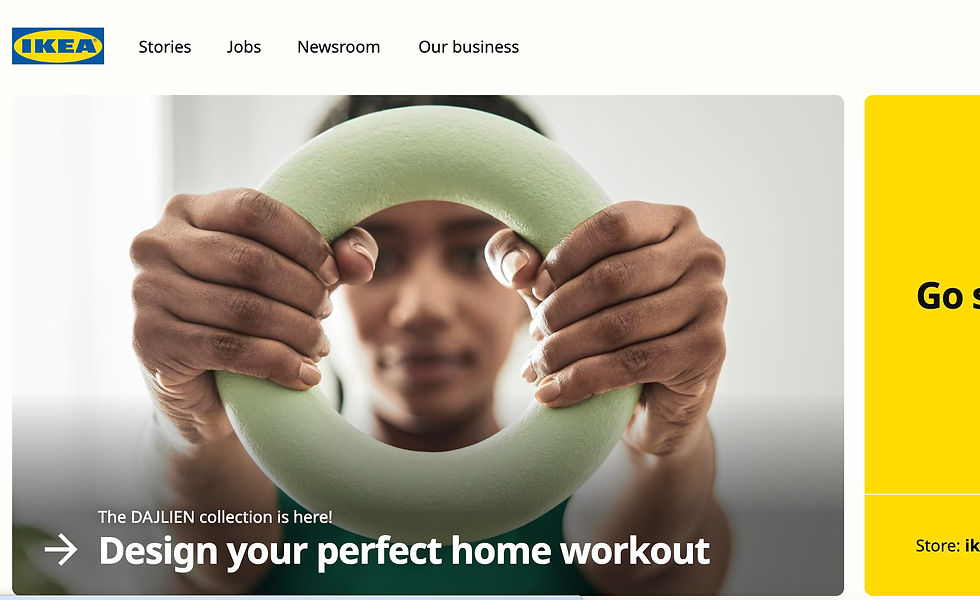
### 4. Привлекательные Изображения:
Используйте высококачественные и релевантные изображения. Пример: фотографии, дополняющие контент и создающие положительное визуальное восприятие. Не просто косметика – а фото использования.

### 5. Адаптивность для Мобильных Устройств:
Убедитесь, что ваш сайт отображается корректно на всех устройствах. Пример: отзывчивый дизайн, который легко читается на смартфонах и планшетах.

### 6. Система Обратной Связи:
Внедрите формы обратной связи для взаимодействия с посетителями. Пример: форма обратной связи на каждой странице сайта. Кликабельные номера телефонов и е-мэйлы

### 7. Контент с Умом:
Размещайте содержание, которое информативно и привлекательно. Пример: использование коротких абзацев, буллитов и подзаголовков для легко читаемого списка

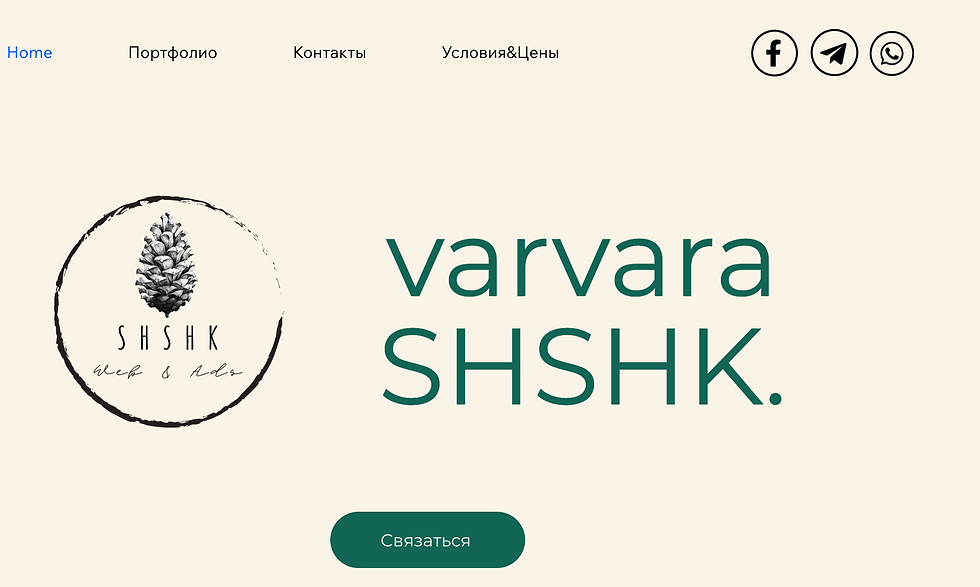
### 8. Брендирование:
Используйте логотип и цветовую палитру, соответствующую корпоративной идентичности. Пример: легко узнаваемый логотип в верхнем левом углу. Ну или в правом углу в случае с Израилем.

### 9. Скорость Загрузки:
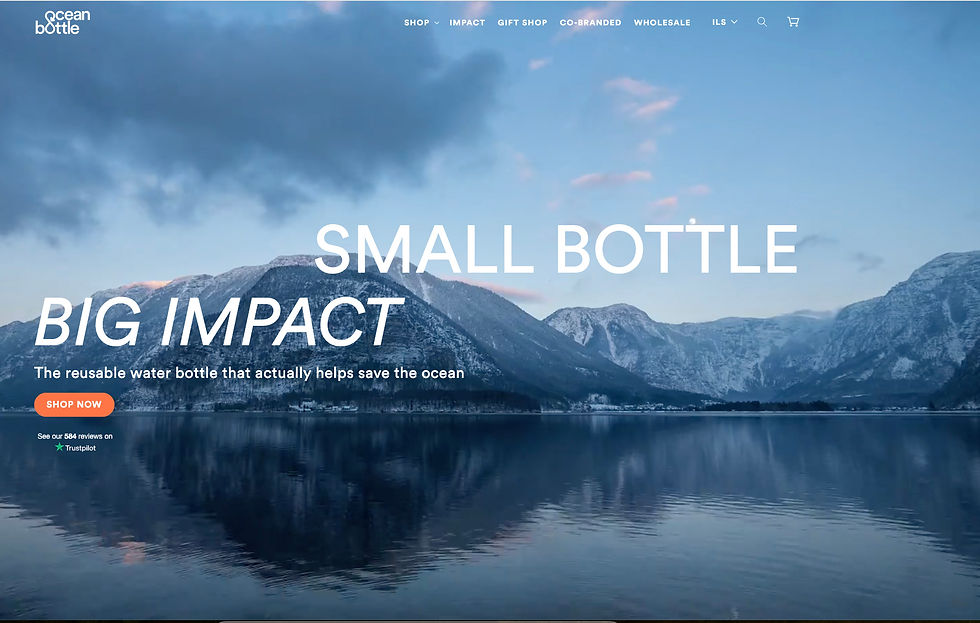
Оптимизируйте изображения и код для быстрой загрузки. Пример: использование сжатых изображений и минификация CSS и JavaScript. https://oceanbottle.co/ - видео загружается сразу

### 10. Социальные Сети:
Интегрируйте кнопки для быстрого доступа к страницам в социальных сетях. Пример: видимые и легко доступные иконки для широкой аудитории.

Все вышеперечисленные примеры демонстрируют, как можно или не следует создавать веб-сайты. Внедрение современных тенденций дизайна, подчеркивание простоты и удобства для пользователя - ключевые моменты, которые помогут вашему сайту стать привлекательным и запоминающимся.
Помните, что эффективный веб-дизайн - это не статичный процесс, и его следует регулярно обновлять, чтобы соответствовать изменяющимся требованиям и вкусам вашей аудитории. Следуйте этим простым советам, и ваш сайт станет не только эстетически привлекательным, но и успешным инструментом для взаимодействия с вашей аудиторией.




Comments